Here is a little example with a forest-DSM, vector building polygons with a height attribute, an orthophoto and a terrain model:
Input data:
Forest DEM:
Buildings with a height attribute:
Orthophoto:
DTM:
Add the layers that you want to export and zoom in to an area. Then push the threejs-button.
All layers above in QGIS:
All layers above in QGIS:
Threejs:
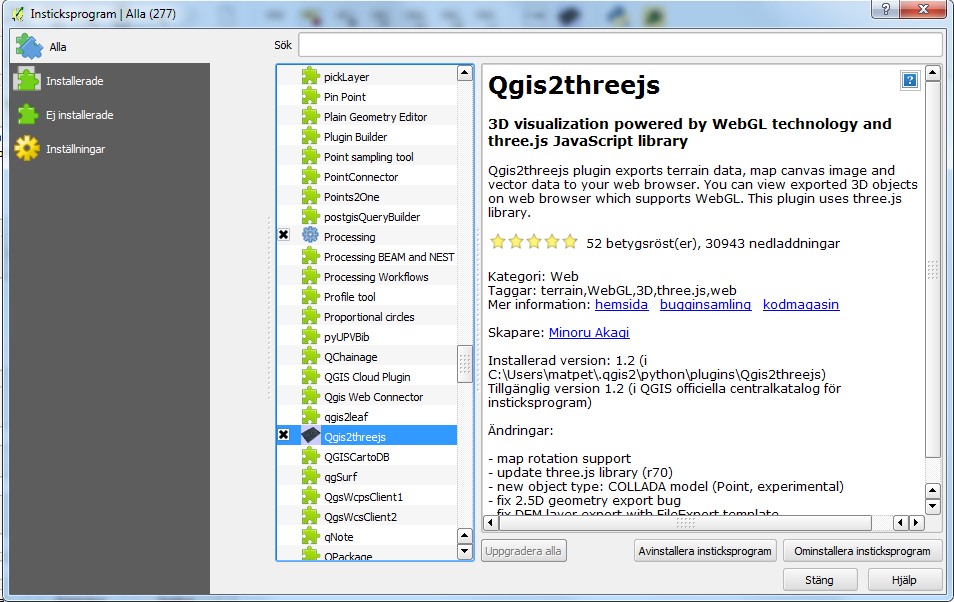
The threejs-button:
To add the button to QGIS you have to click Plugins --> Manage and install plugins... and scroll to the Qgis2threejs plugin.
Used parameters in my example:
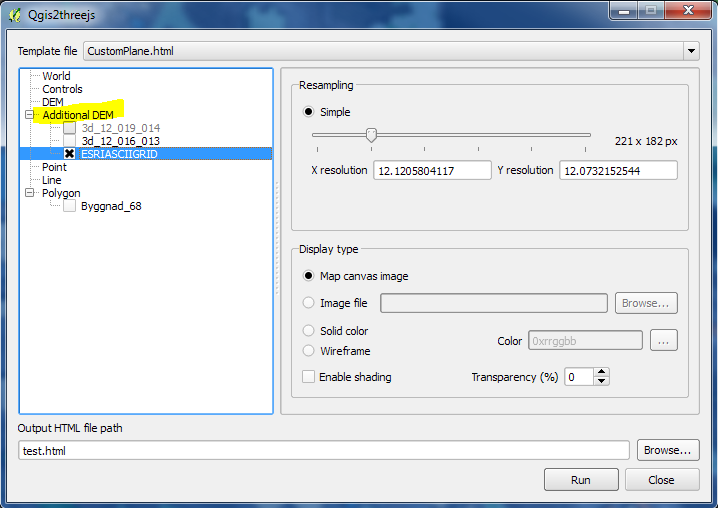
Select a DTM layer that is representing the ground:
You can add additional DEM:s:
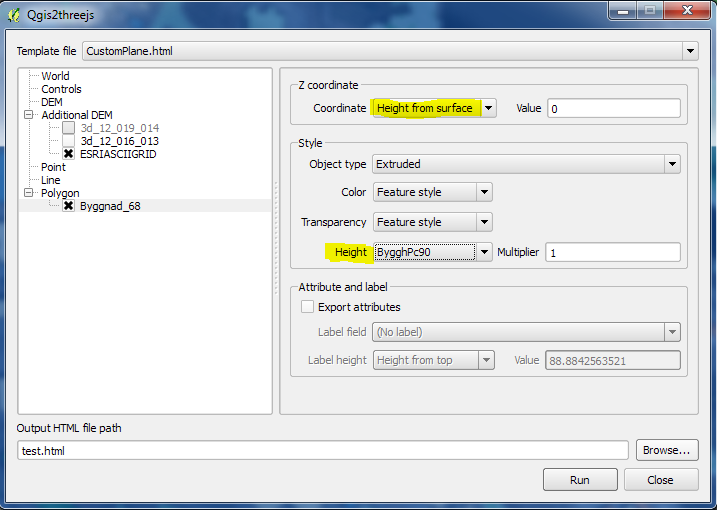
I used a height attribute for the buildings:
The result viewed in Google Chrome:
The result with a map as background instead of an orthophoto:
More info about threejs:
https://github.com/minorua/Qgis2threejs













Inga kommentarer:
Skicka en kommentar